Design til webmediet dækker over mange visuelle interface design principper. Hvis du ikke passer på med de visuelle design principper, kan dit website hurtigt blive overfyldt og uoverskuelig. Men ved kendskab til de mest grundlæggende principper, ved korrekt brug, kan du lave et fungerende visuelt design til din hjemmeside eller blog.

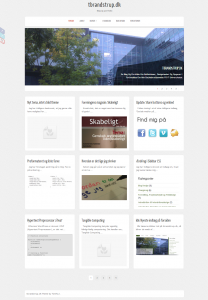
I det efterfølgende vil jeg forklare nogle typiske visuelle interface design principper, som gør sig førende indenfor webdesign. Jeg bruger min egen blog (tbrandstrup.dk) som eksempel. Eksemplet er på baggrund af mit forside design, fordi det er denne side, de besøgende typisk ser først og skaber sig et indtryk af. Analysen af tbrandstrup.dk er foretaget i samarbejde med en med studerende, der gennemførte analysen.
Analysen
Vigtigheden og relationer (hierarki) mellem elementerne
På dit website kan du benytte dig af hierarki for at fremhæve vigtigheden af et element, tekst eller andet på dit website. Nogle elementer er mere vigtig og har en større betydning end andre, du kan fremhæve nogle af disse elementer ved at gøre dem større i forhold til andet, eller placerer dem på websitet hvor det mest iøjefaldende. Hvis det er links eller knapper, kan du også lave dem andre farver eller typografier for at fremhæve dem.
På tbrandstrup.dk ligger vigtigheden mest hos slidebilledet, fordi det fylder meget af forsiden, og det er næsten det eneste der ses, hvis browseren står på 100% zoom. Slideren er med til at skabe blikfang, og det er da også her, at vigtig information står, fx hvad der skrives om på tbrandstrup.dk og hvor der kan ses ændringer på bloggen samt hvor du kan læse reflektioner.
Derudover er der også et hierarki i menuen-linjen. Dels deres rækkefølge, men også fordi de står over slidebilledet, og er med til at understøtte hvad der kan læses om på bloggen.
Ser man på de 9 blog indlæg på forsiden, er der ikke rigtig hierarki mellem dem, andet end den nyeste indlæg altid står først. Men de har alle firkantet linjer og placeret i en boks der står ved siden af hinanden. Det er med til at fremvise, at de er vigtige alle sammen og der er ikke nogen som stikker ud fra mængden. Dog med få undtagelser hvis blikket fanges af et billede eller overskrift – dette er dog forskelligt fra person til person, hvilke billeder og overskrifter det kunne være.
Den andvendte grid struktur
Grid-struktur opbygningen af sitet. Man gruppére ofte informationerne i henhold til Gestaltlovene, i det der kaldes familier på 7 (±2) stk. med max ligeså 7 (±2) familiemedlemmer/børn. Dvs. på et site, bør der højst være mellem 5-9 familier (helst 7). Der er fx. 4 familier hvis sitet har: En menubar, noget indhold, en tag cloud og en kalender. Dog skal der være en klar visuel adskillelse mellem de vigtigste familier og en klar vidsuel sammenhæng indenfor familierne (altså deres familiemedlemmer).
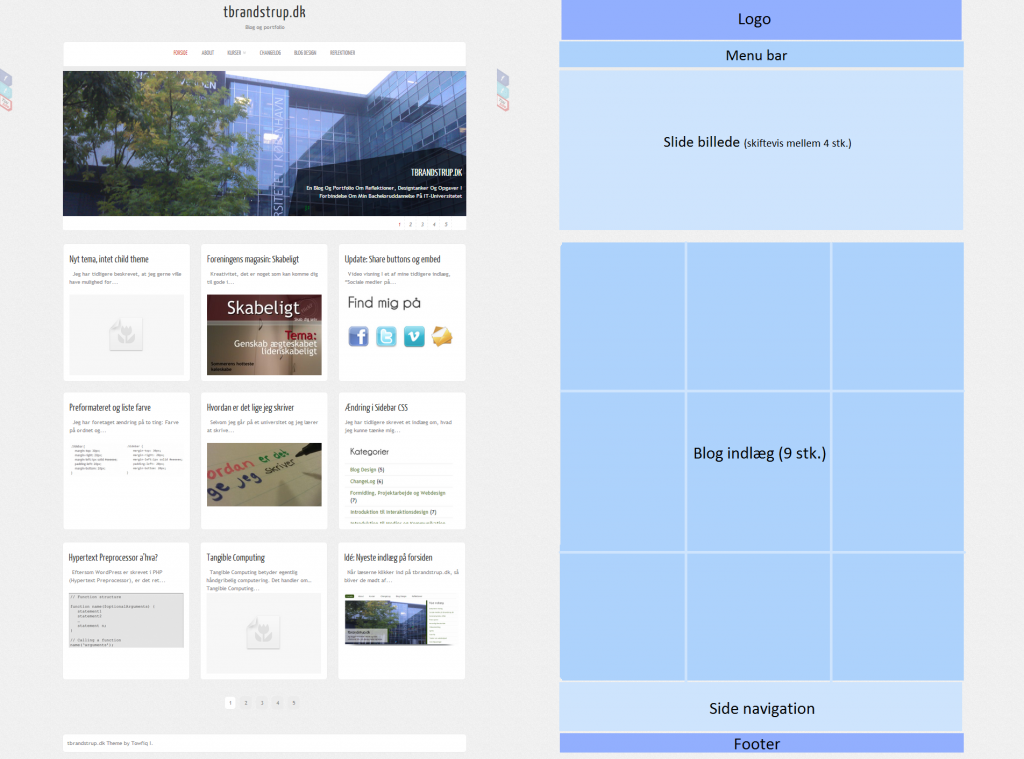
på tbrandstrup.dk’s forside er der 6 familier. Det er Logo, Menulinje, Slidebillede, blog indlæg, side navigation og tilsidst en footer. Se billedet herunder, hvordan det opstilt.

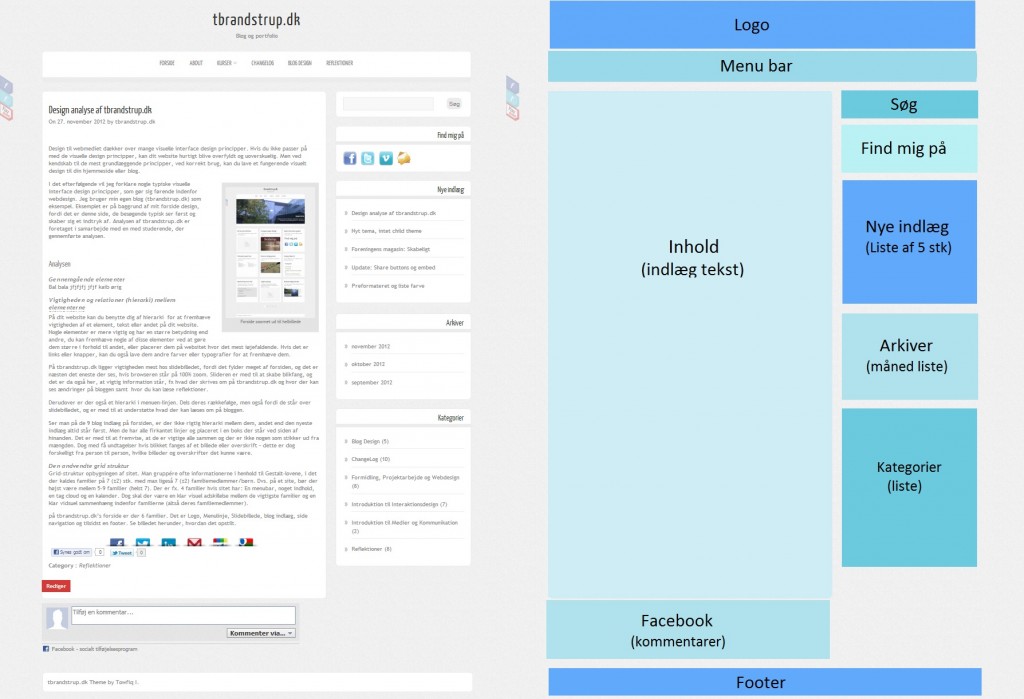
På et indlæg, er gridstrukturen hel anderledes. Der består den af 9 familier: Logo, Menubar, indhold, sidebar med 5 familier og til sidste en footer. Du kan se opbygningen på billedet herunder.


Det logiske flow
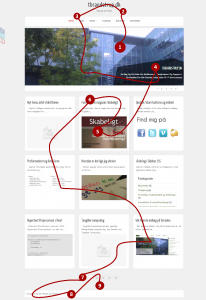
Handler om hvordan sitet læses. Man kan også sige læseretningen af siden. På tbrandstrup.dk er det slideren der læses først, derefter er det logoet og menu baren, og så går man tilbage og læser sliderens tekst. Derefter scoller man ned på siden (hvis ikke man trykket i menubaren) her ser man først et indlægs billede og derefter læses overskriften, og hvis der ikke er nogle indlæg der fanger ens interesse scolles videre ned og ses på side navigationen og på footeren, for derefter at trykke på navigationen for næste side.er slideren og dens tekst.Du kan se hvordan jeg synes det logiske flow ligger på forsiden, på billedet til højre, hvor:
- Slider billede
- Logo
- Menu bar
- Slider tekst
- Indlæg billede
- Indlæg overskrift
- Side navigation
- Footer
- Side navigation: vælger side 2
Farvevalg
Farve nuancer opfatter vi lige med det samme. Alle farver har forskellige associationer og nogle gange kan det være godt at spille på disse når man tænker kontekst. Men der skal også tages højde for at nogle måske er farveblinde, og i det tilfælde ikke ville være godt for dit webdesign, hvis det kun var baseret på røde og grønne farve-nuancer.
På tbrandstrup.dk er farverne meget domineret af lyse og lette (sort og grå nuancer). Det er ikke tungt fordi der ikke rigtig er nogle overdreven mørke farver. Det er rimelig right on. De simple farver er med til at behage øjet, og brydes, når der er billeder, eller når links bliver markeret i en anden farve, som her er blå, der er med til at fortælle at det er et link.
Skrifttyper/typografi
Font valg er vigtigt at tage stilling til, fordi når man læser tekst på skærmen fungerer det ikke på samme måde som på tryk (papir). Du er typisk lidt langsommere til at læse på skærmen, og STORE BOGSTAVER ER SVÆRE AT LÆSE END almindelig tekst. Skærmen har også en høj kontrast i forhold til trykt skrift og du skal minimum skrive tekst med størrelsen 10 pixels.
Ud fra ovenstående, kan følgende ting gøre bedre på tbrandstrup.dk. Jeg skal gøre min menu-bar font større i pixels, lige nu er den på 14 pixels, men grundet font-typen (skrifttypen) ser det alt for småt og sammenklemt ud. Forbedring er anden font-type og større pixels, hvis ikke ny font-type så skal størrelsen minimum op på 18-19 pixels, før det klart læseligt. Jeg kan også arbejde med, at lave typografien i minuskler (små bogstaver/almindelig tekst) i stedet for versaler (store bogstaver/caps lock).

Symmetri og balance
I webdesign er det vigtigt at skabe/holde balance, og symmetri kan skabe balance, samt gentagende elementer kan skabe ro og plads. Men for meget symmetri er også kedeligt, derfor er det godt at placerer nogle asymmetriske objekter nogle steder, for at skabe opmærksomhed. Men er det ikke elementer der skal have størst opmærksomhed, så pas på med at sætte dem i for tydelig asymmetri.
På tbrandstrup.dk forsiden er der meget symmetri. Menuen står i midten, frem for det står i stiden, ligeså med logoet. Der er 9 blog indlæg, som skaber symmetri. Det eneste asymmetriske er egentlig de sociale medie-ikoner (Facebook, Twitter og YouTube) i venstre side, som ikke kan findes på højre side. Dog er disse ikoner ikke domminerende, fordi de fader ud til næsten gennemsigtig.
Ikoner og symboler
En ting ikoner og symboler er gode til er at vise både handling og objekt. Du skal dog undgå overdreven detaljering af ikoner, det bliver svært at se deltaljer fordi ikoner og symboler tit er i den mindre størrelse. Gode ikoner/symboler kan stå uden en tilhørende forklarende tekst. Men brug ikonerne overalt hvor det er muligt, så man kun skal lære dem én gang.
På tbrandstrup.dk forsiden bliver der ikke benyttet mange ikoner eller symboler. En af de få er dog pile i menuen, der viser at der er dropdowns. Der er tal under slideren der fortæller hvilket slide nr. du befinder dig på. Der er også små knapper med tal under de 9 blog indlæg, der viser, der flere end 9 indlæg at vælge i mellem. Selvfølgelig er der også ikoner i form af de sociale medier Facebook, Twitter og Youtube.
Hvad så nu?
Efter analysen, har jeg fået det indtryk, at min forside fungerer meget godt. Den er hurtig, overskuelig og ikke stressende. Jeg kunne nok godt arbejde lidt mere med brug af ikoner og symboler hvis det muligt, og jeg kunne godt arbejde med flere farver min blog.
Jeg har fin symmetri på forsiden, der er med til at skabe balance så min side ikke “vælter” til den ene side. På bloggen under selve et indlæg, er der også fin balance, der er fortsat symmetri i menuen og logoet, men indlæg-tekst og sidebar er asymmetriske i forhold til hinanden. Og dog skabes der fin balance, da de vægtes ligemeget i helhed.
Min grid-struktur skal jeg heller ikke ændre, da den svarer til kravene med 7 familier, og min havde 6. I henhold til flow/læseretningen synes den overskuelig nok. Men alt dette er jo forskelligt fra person til person, og hvor mange gange man har besøgt tbrandstrup.dk før.